Did you know that the ampersand (&) was originally meant to be an e and t joined together. From the Latin et? Did you know that typographers love the &? Did you know you can judge a font by its &?
If you answered “no” to any of those questions then you need to get your & on. So. Check out these & resources.
You can, using a little bit of CSS, serve up fancy &s to visitors to your webpage. Here’s how (and it’s the source of these graphics).
Here are the &s available on Mac…

& on PC…

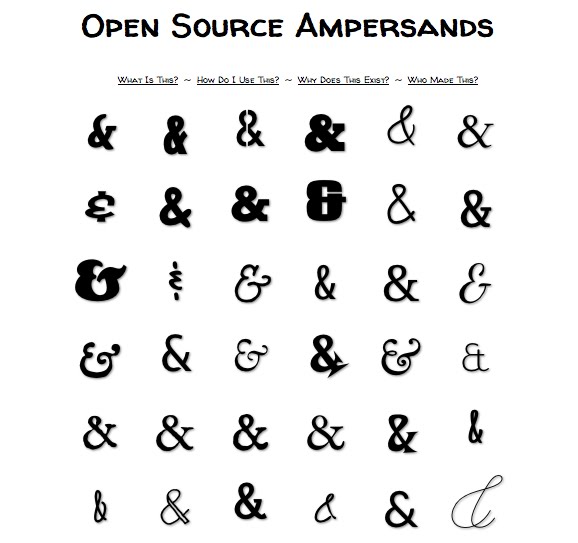
You can also, if you’re technologically inclined, install some webfonts. This site has a bunch. Here’s a sample.